Sending Application Insights alerts to Slack using Azure Functions
Whilst looking into the plethora of Apps and Integrations for Slack I noticed there was no integration for Microsoft Azure Application Insights, really I would like to see when an alert is triggered in a channel so looked into what I can do to get that.
Although this is using Application Insights to Slack as the points on each end, this is more of a tutorial to use Azure Functions to take a payload from one webhook and send out a payload to a different webhook.
Step 1: Add webhook integration to Slack channel
For the channel you want to receive alerts, you will need to add an incoming webhook. This is done under the settings > integrations > add an integration and selecting Incoming Webhook.
I did once have the instructions all detailed out, but stuff changes and Slack details it perfectly.

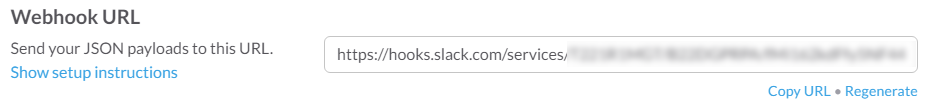
Change whatever settings you want in here, but the most important part to know is the Webhook URL, we’ll need to know this later on.

Step 2: Create the Function
For this step I’ll assume you have basic knowledge of Azure, and how to navigate around the Azure Portal.
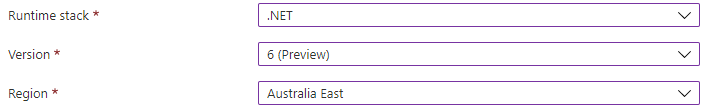
Create a new Function App resource, I have selected a .NET 6 runtime stack, which is currently in preview but not for long.

Leave all the other options as-is, and then create.
Once deployed, go to the resource and select Functions on the left-hand blade, and click Create.

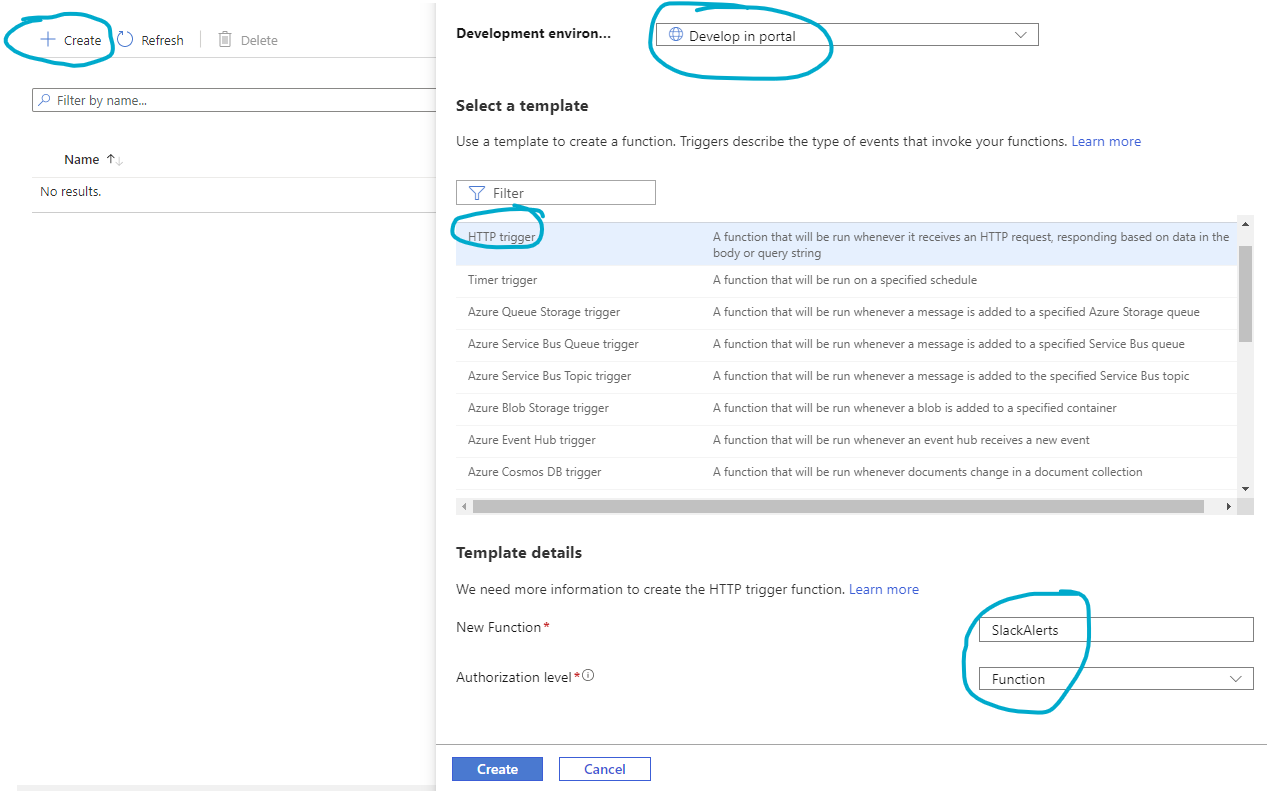
Here you will be hit with a prompt asking about your new function app. You will want to pick the HTTP Trigger template, and give it a name. Keep the Authorization Level to “Function” as it helps prevent calls to this function from people you don’t know, as they need a function key to call it. For the purposes of this exercise I also chose “Develop in Portal” for the Development Environment, but you can choose the other options if you like.

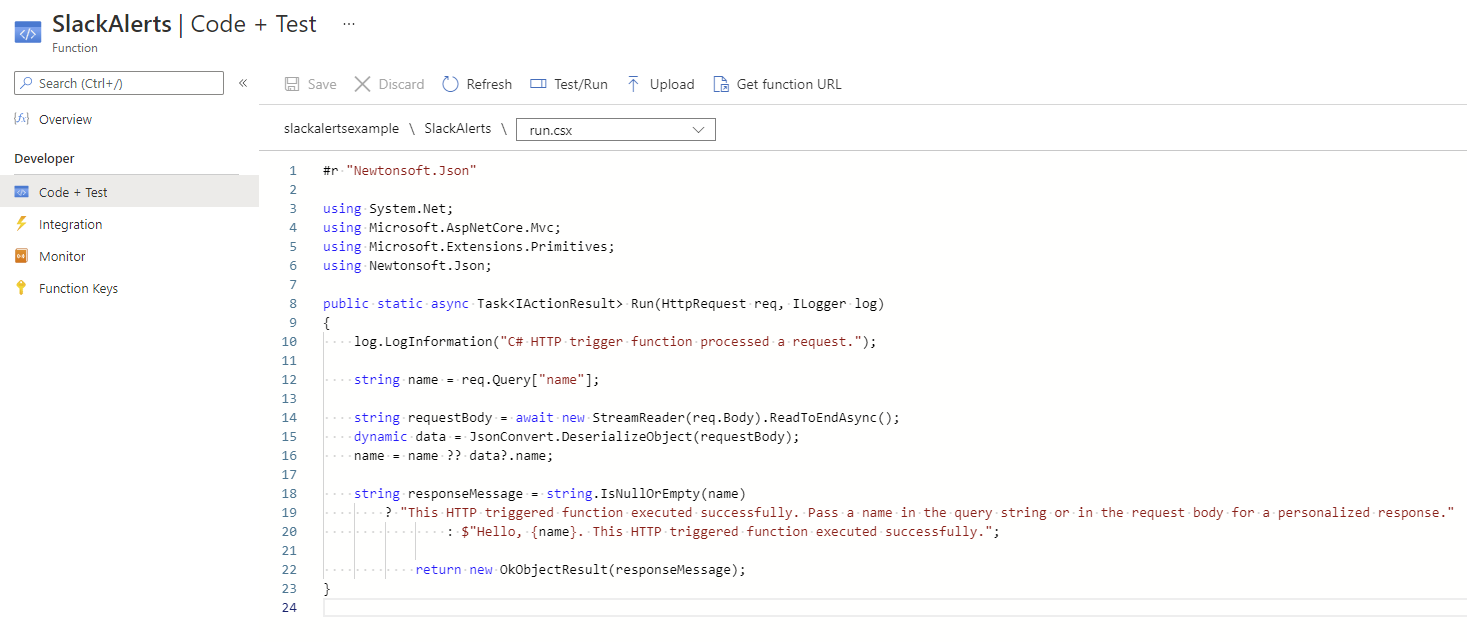
It will create the function and jump to the blade for it. Click on Code + Test to see the sample code loaded. Because I chose to develop in the portal, I will be shown a C# script file (run.csx). Normal C# needs to be compiled and deployed to a Function, but .csx files can be run without compilation. I will not be going into the specifics of csx in this post.

Step 3: Add some code
About time we did that, right? Well there is not much to do on this, Functions make things a little too easy.
Go to run.csx and change the script to this:
|
Obviously, you will need to replace <YOUR SLACK URL> with the webhook URL that was supplied by Slack back at step 1

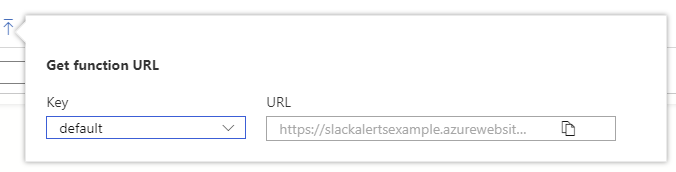
One last thing we need to do is copy down the Function URL, we will need this later. You can do this by clicking Get function URL just above your code.

What we just did
Upon receiving a payload, the function now sends out a new message to Slack. It’s a pretty simple message, just saying “Something happened!!” with a hyperlink to a URL from the payload. We will look into filling it out a bit more later on.
Check out your good work
Right at the bottom of your function page there is a Run section, here is where you can test out your code.
Copy and paste the following JSON into your the request body, and click Save and run.
|
This should be what you get in your Slack channel…

Pretty rad huh? The only bit left to do now is receive the alert from the Azure alert.
Step 4: Add function hook to Azure alert
Alerts in Azure used to be so simple, and although the simple way remains as “Classic Alerts”, I’ll be detailing what needs to be done in the new way. Here webhook calls are added to Action Groups, and those Action Groups are added to an alert rule.
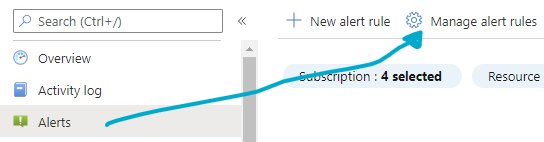
In Azure Monitor, Select Alerts and then Manage alert rules. Then click Manage Actions and New action group.

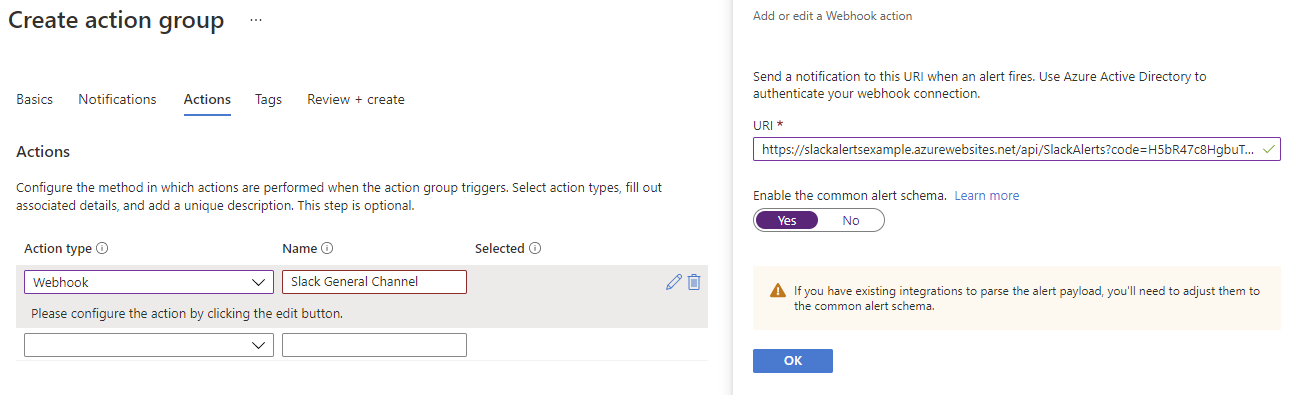
Give it a name, and under Actions add in a Webhook action to the Function URL I mentioned to note down above. Make sure you Enable the common alert schema, which has a standardized alert payload, of which you can find more about here.

Create the action group, and now you only need to assign it to a willing alert.
For now, I am going to work with any failure anomalies in the function app we created above. Meta.
This can be done through the Application Insights instance, under Alerts > Manage alert rules. By default there is an alert rule setup for failure anomalies on function apps, so select that and add your newly created action group under Actions. Don’t forget to save your changes.

That’s it! You’re done. You just need to wait until the function app does weird things, which may take a while.
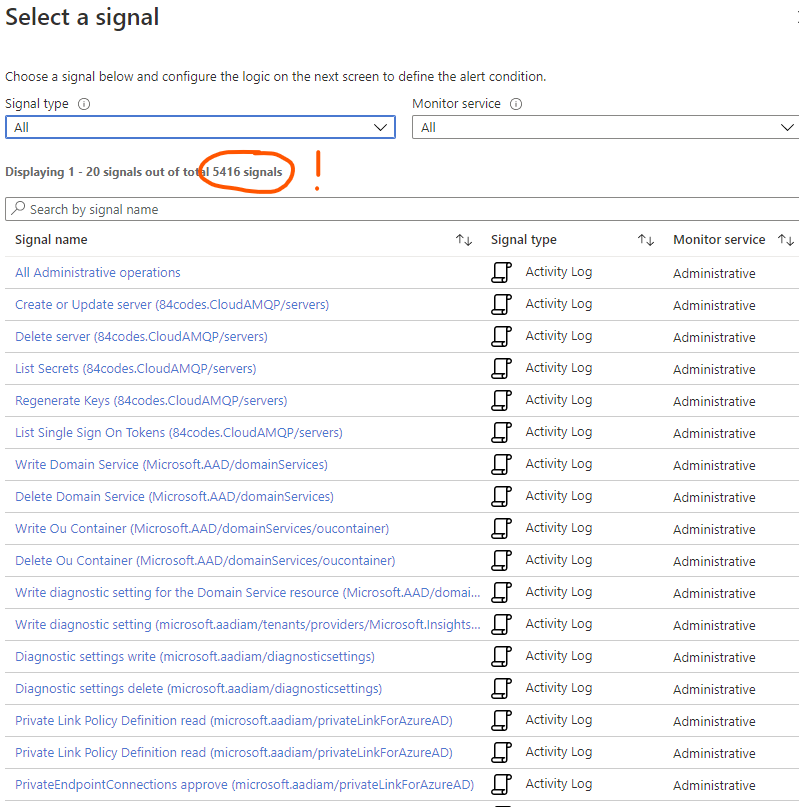
Luckily, you can add more alerts there and not just tack actions on to pre-existing alerts. This alert above was for Application Insights monitoring but there are plenty of administrative alerts (like when a new resource has been created in a production subscription) that can be added in Azure Monitor.

Where to from here
The info being sent to Slack is pretty lame at the moment, all it does is provide the vaguest message I could think of and a clickable link to the failing alert. If you want to fill it out you should have a look at the following links to see what you can work with.
- Webhook actions for log alerts (Azure documentation)
- Incoming Webhooks (Slack)